输入框自动获取焦点
在网页加载完成是,光标自动聚焦在用户需要输入的地方,比如邮箱登陆页面的输入用户名,之前我们需要在网页onload的时候来用javascript代码指定某个输入框获取焦点的做法,现在html 5直接支持在输入框中加入autofocus属性。
| 以下是引用片段: <input type="text" id="username" name="username" autofocus /> |
文本框的输入提示

之前我们需要用javascript的onblur、onfocus来实现一个输入框的提示信息,现在只需要增加一个placeholder属性。
| 以下是引用片段: <input type="email" id="uemail" name="uemail" placeholder="example@domain.com" required /> |
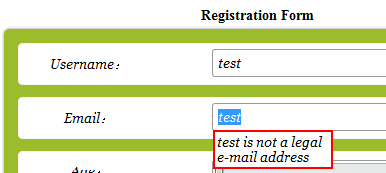
强大的表单验证功能

判断必填项

判断数据格式
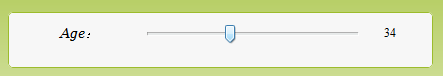
有趣的input type=”range”

可以直接拖动,可以设置最小值、最大值、以及每拖动一格的步长。
| 以下是引用片段: <input type="range" min="1" max="100" step="10" name="s" /> |
input type=”number”

可以通过点击右侧的上下箭头,直接进行加减操作。
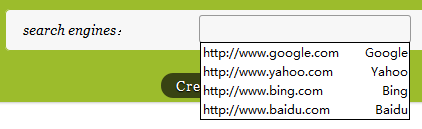
输入框下拉提示

可以用作现在很流行的ajax输入提示,也可以当作是一个可编辑的下拉菜单。即可自行输入,也可以直接下拉选择。
| 以下是引用片段: <input id="search" type="url" list="searchlist" required /> <datalist id="searchlist"> <option value="http://www.google.com" label="Google" /> <option value="http://www.yahoo.com" label="Yahoo" /> <option value="http://www.bing.com" label="Bing" /> <option value="http://www.baidu.com" label="Baidu" /> <option value="http://www.viming.com/" label="Viming" /> </datalist> |
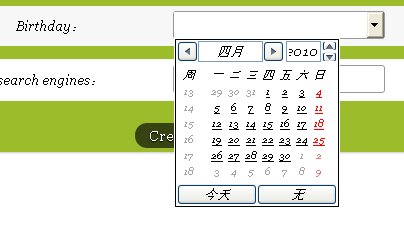
还有默认的日期选择

| 以下是引用片段: <input type="date" name="birthday" /> |
